고정 헤더 영역
상세 컨텐츠
본문
CSS 다섯 번째 박스 모델
Start!!!
이미지는 내가 만든 강의자료가 아니라서 눈으로만!!
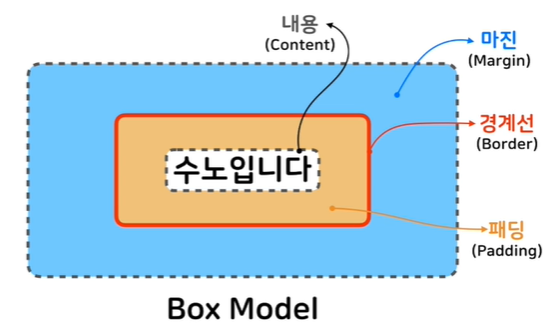
박스 모델 개념
HTML의 모든 요소는 상자(Box) 형태를 가진다.

content : 실제 내용을 담고 있는 부분 (이미지, 텍스트 등)
Border : content를 감싸고 있는 테두리
Padding : content와 Border 사이의 여백
Margin : Border 밖의 여백
Content와 Border
content 영역의 크기가 지정되어있는 상태에서
content의 양을 늘리면 내용이 content box를 벗어나게 됨
→ overflow를 이용하면 scrol, hidden 등으로 설정 가능
Border의 프로퍼티
border-style : 테두리 선 설정
border-width : 테두리 두께
border-color : 테두리 색
border-radius : 테두리를 둥글게 설정
(반지름의 길이로 설정, 네 방향 부분적으로 적용 가능, 타원형 적용 가능)
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<style>
body{ background-color: skyblue;}
#inner{
width: 200px;
height: 100px;
background-color: pink;
margin: 20px;
padding: 20px;
/* border-style: dashed solid dotted double;
border-width: 6px 8px 10px 12px;
border-color: red blue yellow green; */
border : 4px solid lemonchiffon;
border-radius: 30px 20px 10px 0 / 0 10px 20px 30px;
}
</style>
</head>
<body>
<div id="main">
<div id="inner">
이것은 내용입니다.
</div>
</div>
</body>
</html>padding과 margin
배경 색을 요소에 지정하면 padding까지 포함하여 색이 설정이 됨


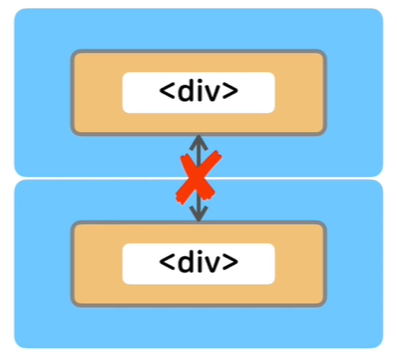
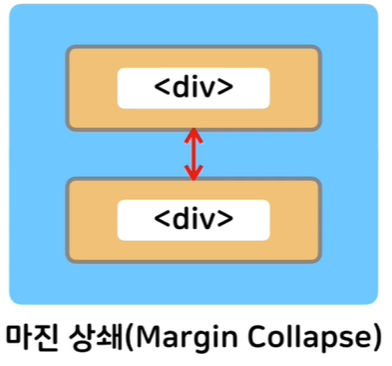
위 아래 다른 요소에서 margin을 적용하면
두 margin이 함께 공존하지 않고 css 마진 상쇄에 의해 상쇄가 된다.
→ 큰 쪽 마진을 따라간다.
box-sizing 속성
box-sizing : content-box; → content 박스의 크기를 기준으로
width(height) = content size
box-sizing : border-box → border의 두께까지 포함된 크기를 전체 크기로
width(height) = content size + padding + border
'STUDY > __Web development' 카테고리의 다른 글
| [Web development] CSS_텍스트와 관련된 프로퍼티 (0) | 2021.07.13 |
|---|---|
| [Web development] CSS_값과 단위 (0) | 2021.07.10 |
| [Web development] CSS_선택자와 기초 (0) | 2021.07.10 |
| [Web development] CSS_기초 문법 (0) | 2021.07.10 |
| [Web development] HTML 기초 _ 태그 (0) | 2021.07.10 |





댓글 영역