고정 헤더 영역
상세 컨텐츠
본문
CSS 세 번째 값과 단위
Start!!
이미지는 내가 만든 강의자료가 아니라서 눈으로만!!
숫자 값 : 글자 사이즈, 높이 너비를 정하는 등에 사용 숫자 값으로 조정
단위가 굉장히 중요 (px, em, rem 등)
px : pixel, 디스플레이를 구성하는 최소 단위, 화소 1개의 크기(1/96in, 절대 크기로 사용)
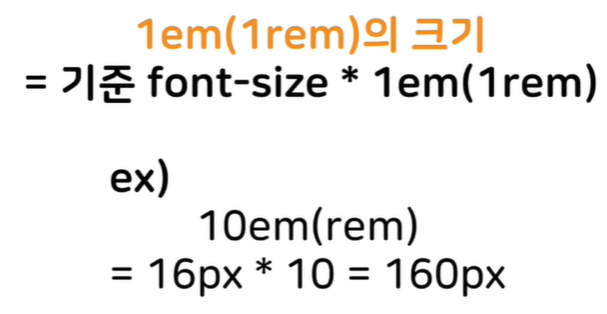
em : 현재 스타일이 지정된 요소의 font-size 기준 (상대적인 길이)
rem : 최상위 요소의 font-size 기준 (상대적인 길이)

px을 쓰지 않고 상대적인 길이를 사용하는 이유?
pc 뿐만 아니라 모바일기기나 태블릿 같이 브라우저 환경이 바뀌었을 때 또는 확대와 축소를 했을 때 유용함.
em은 css에서 상속이라는 문제 때문에 rem 사용을 권장
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>숫자 값</title>
<style>
html{
background-color: skyblue;
font-size: 32px;
}
#main{
background-color: bisque;
height: 150px;
}
#px{
background-color: red;
width: 16px;
height: 16px;
}
#em{
background-color: blue;
width: 1em;
height: 1em;
font-size: 24px;
}
#rem{
background-color: yellow;
width: 1rem;
height: 1rem;
}
</style>
</head>
<body>
<div id="main">
단위
<div id="px">px</div>
<div id="em">em</div>
<div id="rem">rem</div>
</div>
</body>
</html>
%(퍼센트) : 상대 길이, 보통 이미지나 레이아웃의 너비나 높이를 지정할 때 씀
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>숫자 값</title>
<style>
html{
background-color: skyblue;
}
#main{
background-color: bisque;
width: 75%;
}
#per{
background-color: blue;
width: 50%;
}
</style>
</head>
<body>
<div id="main">
단위
<div id="per">per</div>
</div>
</body>
</html>
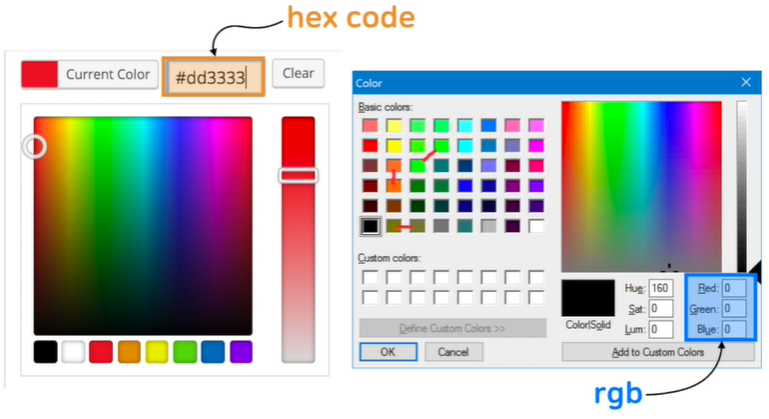
색상

hex code, rgb, hsl 등
반응형
'STUDY > __Web development' 카테고리의 다른 글
| [Web development] CSS_박스 모델 (0) | 2021.07.13 |
|---|---|
| [Web development] CSS_텍스트와 관련된 프로퍼티 (0) | 2021.07.13 |
| [Web development] CSS_선택자와 기초 (0) | 2021.07.10 |
| [Web development] CSS_기초 문법 (0) | 2021.07.10 |
| [Web development] HTML 기초 _ 태그 (0) | 2021.07.10 |





댓글 영역