고정 헤더 영역
상세 컨텐츠
본문
CSS 네 번째 텍스트와 관련된 프로퍼티
Start!!
이미지는 내가 만든 강의자료가 아니라서 눈으로만!!
폰트와 관련된 프로퍼티
font-size : 폰트 크기
font-family : 폰트 종류, 폰트에 띄어쓰기가 있는 경우 따옴표를 이용하여 폰트 설정
→ 여러개를 동시에 지정, 모든 이용자의 기기에 동일한 폰트가 없을 수도 있기 때문,
첫 번째가 없으면 두 번째를 적용하는 방식, 항상 마지막에는 일반 글꼴을 두어 문제 없도록 함.
컴퓨터에 있는 폰트 뿐만 아니라 경로를 활용하거나 링크 태그로 웹 폰트(google font)를 적용할 수 있음
font-style : Italic, normal(기본), oblique(기울임)
font-weight : 폰트 굵기 (normal은 400, Bold는 700)
하나 하나 설정해줄 수도 있지만 font 프로퍼티 하나 만으로도 설정 가능
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트 프로퍼티</title>
<style>
#main{
/* font-family: sans-serif;
font-style: oblique;
font-weight: 900;
font-size: 35px; */
font : oblique 900 35px sans-serif;
}
</style>
</head>
<body>
<div id="main">
안녕하세요.
</div>
</body>
</html>
텍스트 정렬과 관련된 속성
text-align : 텍스트를 좌, 우, 중앙 정렬함
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 정렬</title>
<style>
h1{
background-color: pink;
text-align: center;}
h3{
background-color: yellowgreen;
text-align: left;}
p{
background-color: royalblue;
text-align: right;}
/* #main{width:50%} */
</style>
</head>
<body>
<div id="main">
<h1>가운데</h1>
<h3>왼 쪽</h3>
<p>오른쪽</p>
</div>
</body>
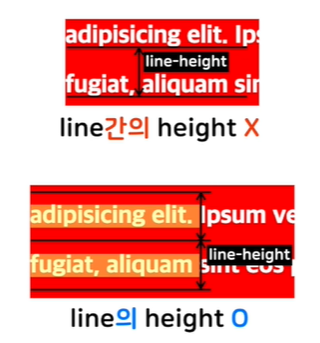
</html>line-height : 문장 사이의 간격을 조정함
단위가 있는 값을 주거나 단위가 없는 값을 줄 수 있음
단위가 없는 값은 해당 요소의 폰트 사이즈를 기준으로 배로 만들어줌

line 간의 height가 아니라 line의 height인 것을 명심!
letter-spacing : 글자와 글자 사이의 간격을 조정함 (자간)
text-indent : 문단의 시작부에 들여쓰기를 함
반응형
'STUDY > __Web development' 카테고리의 다른 글
| [Web development] CSS_박스 모델 (0) | 2021.07.13 |
|---|---|
| [Web development] CSS_값과 단위 (0) | 2021.07.10 |
| [Web development] CSS_선택자와 기초 (0) | 2021.07.10 |
| [Web development] CSS_기초 문법 (0) | 2021.07.10 |
| [Web development] HTML 기초 _ 태그 (0) | 2021.07.10 |





댓글 영역