고정 헤더 영역
상세 컨텐츠
본문
요즘 멋쟁이 사자처럼 동아리 활동을 하며
조금씩 공부 중인 HTML 기초에 대해 정리를 해보려고 한다!
html에는 여러가지 태그가 있는데
그 종류들에 대해 공부를 해보자
이미지는 제가 만든 강의자료가 아니라서
눈으로만 보시길!
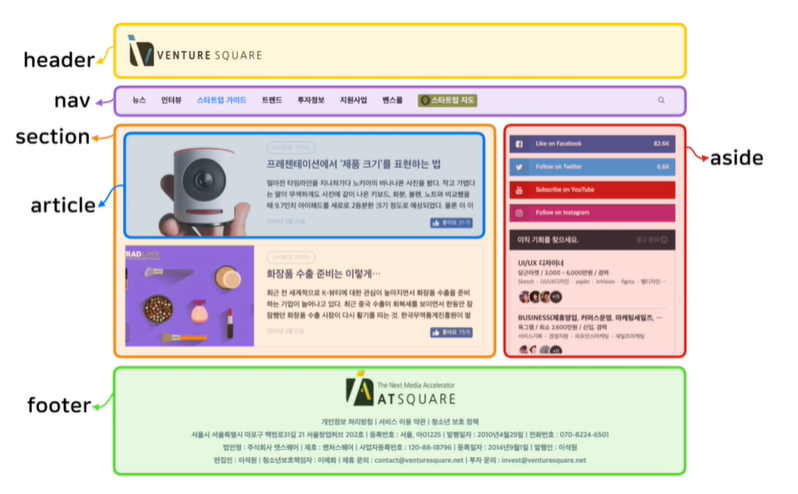
레이아웃과 관련된 기본 태그
시맨틱 태그(Semantic tag) : 의미를 가지고 있는 태그

- <header> : 웹페이지 혹은 <section>의 소개나 제목을 담기 위해 사용하는 요소
- <nav> : 네비게이션 역할을 하는 요소
- <section> : 기준에 따라 구획을 구분하기 위해 사용하는 요소
- <article> : 주내용을 담기 위해 사용하는 요소
- <aside> : 광고나 사이트의 주변 부분에 해당하는 내용을 담기 위해 사용하는 요소
- <footer> : 웹 사이트의 가장 아래에 들어가는 추가정보를 담기 위해 사용하는 요소(회사 정보 등)\
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xx일보</title>
</head>
<body>
<header>
<p>여기는 로고와 이름이 들어갑니다.</p>
</header>
<nav>
<p>여기는 사이트 메뉴입니다.</p>
</nav>
<section>
<p>여기서부터는 기사가 들어갑니다.</p>
<article>
<p>첫 번째 기사입니다.</p>
</article>
<article>
<p>두 번째 기사입니다.</p>
</article>
</section>
<aside>
<p>여기에 광고가 들어갑니다.</p>
</aside>
<footer>
<p>회사 정보가 들어갑니다.</p>
</footer>
</body>
</html>링크 태그
<a></a> : 하이퍼 링크 역할을 하는 태그
속성(attributes) : 태그에 대해 추가적인 정보를 제공, HTML의 모든 태그는 속성을 가지고 있음
속성 사용 : 시작태그에서 설정 , 여러개의 속성인 경우 띄어쓰기로 구분
예시) <a 키="값">구글</a>
href : 연결할 웹사이트 주소를 담고 있음
예시) <a href ="www.google.com">구글</a>
절대 URL : 접근하는 최초 시작점부터 경유한 경로를 모두 기록하여 리소스의 위치를 나타냄
상대 URL : 기준점을 기준으로 상대적인 경로를 기록하여 리소스의 위치를 나타냄
Target : 링크를 클릭했을 때 해당 페이지를 어디에 열지 설정(새 창 혹은 새 탭 등)
target="_self" : 현재 탭에서 링크를 여는 속성
target="_blank" : 새탭(창)에서 링크를 여는 속성
멀티미디어와 관련된 태그
1. 이미지 태그 <img>
src 속성
<img src="이미지 url">
종료 태그는 없음, 불러올 이미지의 URL을 속성 값으로 가짐
alt 속성
<img src="이미지 url" alt="사진 설명">
불러올 이미지가 없거나 불러오는 데 실패했을 경우 대신 표시되는 문장 (대체 문구)
높이, 너비 속성
<img src="이미지 url" alt="사진 설명" weight="수치(320px 이런 식으로)" height="수치">
이미지의 높이와 너비를 지정할 때 쓰는 속성, CSS에서 조정하기를 권장
2. 유튜브
영상에서 [공유]→[퍼가기]→iframe 소스코드 복사→코드에 넣고 실행
<iframe src="https://..../영상ID">여기서 영상아이디를 변경하여 원하는 영상으로 변경 가능
테이블과 리스트
1. 테이블
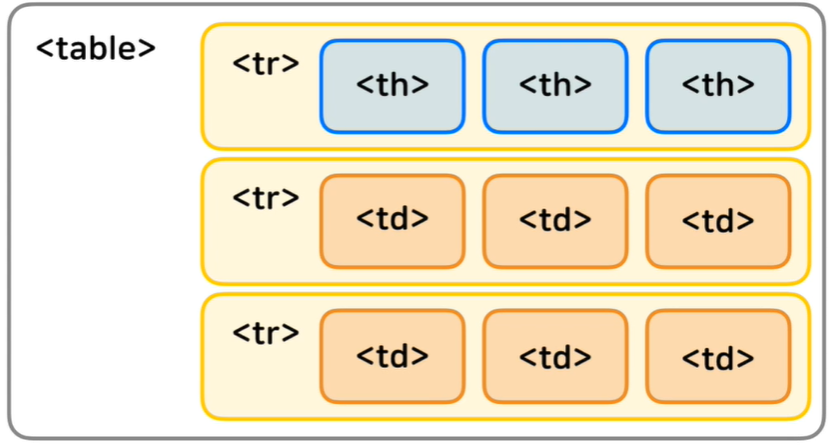
테이블의 구성



<table> : 표 전체를 감싸는 태그
<td> : 표의 행 내부에 데이터 셀을 담는 태그
<th> : 표의 행 내부에 제목 셀을 담는 태그
<tr> : 표에서 행을 구분하는 태그
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table태그 공부</title>
</head>
<body>
<table>
<tr>
<th>성별</th>
<th>학년</th>
<th>이름</th>
</tr>
<tr>
<td>남</td>
<td>3</td>
<td>수노</td>
</tr>
<tr>
<td>여</td>
<td>3</td>
<td>곽두팔</td>
</tr>
</table>
</body>
</html>rowspan="숫자" : "숫자"만큼 셀이 행을 점유
colspan="숫자" : "숫자"만큼 셀이 열을 점유
예시) <td colspan="2">3</td>
2. 목록


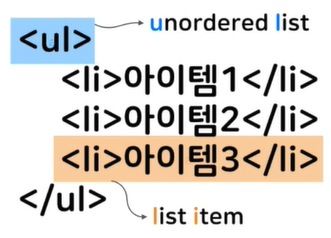
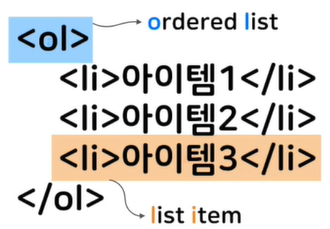
ul(순서 없는 목록), ol(순서 있는 목록) : 리스트의 항목을 감싸는 태그
li : 리스트에 나열할 항목을 감싸는 태그
※ 목록 중첩 가능!
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 예제</title>
</head>
<body>
<h3>장보기 목록</h3>
<ul>
<li>샴푸</li>
<li>머리빗</li>
<li>물</li>
</ul>
<br>
<h3>To-Do 리스트</h3>
<ol>
<li>잠 자기</li>
<li>설거지하기</li>
<li>공부하기
<ul>
<li>멋쟁이 사자처럼 html,css인강</li>
<li>전공 공부</li>
</ul>
</li>
</ol>
</body>
</html>
<ol> 태그에 들어갈 수 있는 속성
start="숫자" : 리스트가 시작하는 숫자를 정함(1으로 시작하는 것을 3부터로 바꿀 수 있음, 적은 숫자가 시작점)
type="문자" : 순서를 시작하는 문자를 정함(a,b,c 혹은 로마자로 설정 가능)
reversed : 순서를 반대로 시작, 다른 속성과 달리 key만 써서 사용
<li> 태그에 들어갈 수 있는 속성
value = "숫자" : 해당하는 리스트 아이템의 번호를 지정
폼 태그
1. <form> 태그 : 폼에 포함되는 다양한 입력 양식 태그들을 감싸줌
→ 우리가 사용할 신청서 종이 느낌
속성
action : 데이터를 보낼 URL을 지정
method : 보내는 방식을 지정 (사용 : method="get", method="post")
get, post의 공통점
브라우저에서 폼에 입력한 데이터를 서버로 보내는 것
보내는 방식에서 차이가 있는 것!


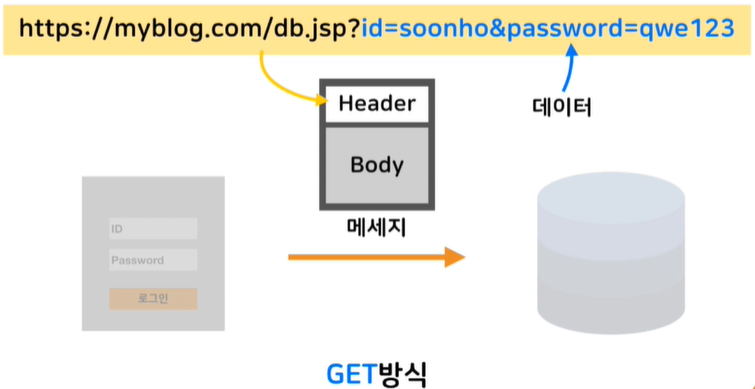
get 방식 : 브라우저에서 폼에 입력한 데이터를 URL 끝에 붙여서 눈에 보이게 보냄
→ 데이터 조회만을 목적으로 할 때 주로 사용
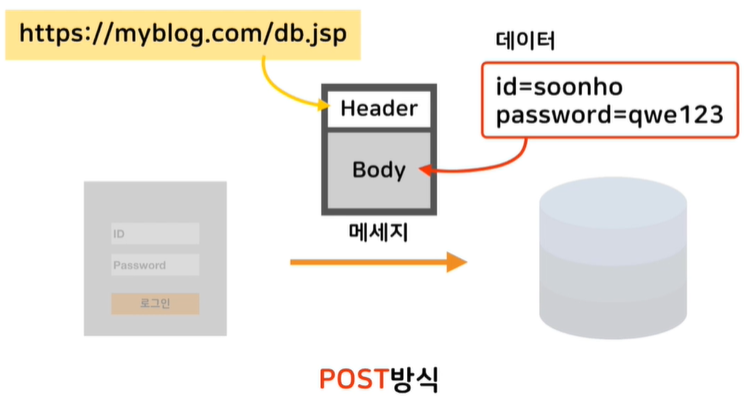
post 방식 : 데이터를 URL에 적지 않고 보이지 않게 메세지의 body부분에 숨겨서 보냄
→ 서버에 있는 데이터를 쓰거나 수정, 삭제할 때 주로 사용 (로그인, 게시물 작성, 수정, 삭제 등)
※ 반드시 용도에 맞는 속성을 사용해야 한다!
2. <input> 태그 : 사용자에게 입력을 받기 위해 사용되는 태그, 빈 태그
속성
type="text" : <input> 태그의 종류를 결정
name="id" : <input> 태그 중 같은 타입과 구분되는 이름을 결정 (전송하는 데이터를 구분하는 데 중요한 역할)
placeholder="아이디를 입력하세요." : input에 아무 값도 입력되지 않았을 때 나타나는 텍스
value="값" : 실제 할당되는 값, 우리가 데이터를 넣으면 이 속성에 값이 들어감, 초기값처럼 둘 수 있음
3. <label> 태그 : 해당하는 라벨을 클릭 시 <input> 태그가 활성화 됨
속성
<label for="passward">비밀번호:</label>
4. <div> 태그 : 태그들을 구분 짓고 나누기 위해 사용되는 태그 division의 약자
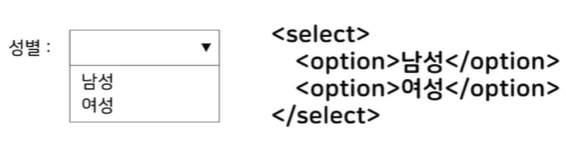
5. <select> 태그 : 여러 개의 선택지를 제시하고 싶을 때 사용

속성
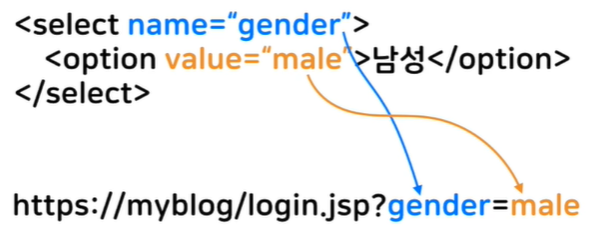
name="gender" : <input> 태그의 name 속성과 동일하게 작동
value="male" : <input> 태그에서 입력한 값과 동일한 역할, 각 옵션 태그는 value 속성을 반드시 가져야 함

select 태그의 name과 option 태그의 value가 짝이 됨
6. <textarea> : 한 번에 많은 글을 입력받을 때 사용
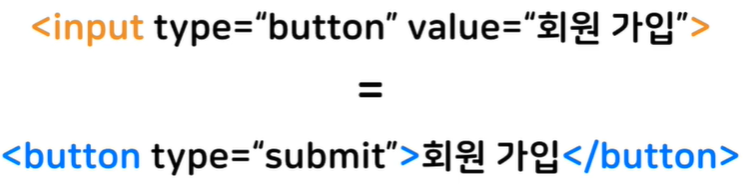
7. <button> : <input>태그의 버튼타입과 동일하게 버튼을 생성
이미지 버튼도 생성이 가능

예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인합시다</title>
</head>
<body>
<h2>회원가입</h2>
<form action="my-app" method="get">
<div>
<label for="userid">아이디: </label>
<input type="text" name="id" placeholder="아이디입력해라">
</div>
<div>
<label for="password">비밀번호: </label>
<input type="password" name="password" placeholder="비밀번호입력해라">
</div>
<div>
<label for="gender">성별:</label>
<select name="gender" id="gender">
<option value="male"></option>
<option value="female"></option>
</select>
</div>
<div>
<label for="introduce">자기소개: </label>
<textarea name="introduce" id="introduce" cols="30" rows="10" placeholder="자기소개입력해라"></textarea>
</div>
<button type="submit">제출</button>
<button type="reset">reset</button>
</form>
</body>
</html>
notion에 정리해뒀던걸 복붙으로 옮겼더니
이쁘진 않군..ㅠㅠ
이제 CSS도 화이또~
__끝__
'STUDY > __Web development' 카테고리의 다른 글
| [Web development] CSS_박스 모델 (0) | 2021.07.13 |
|---|---|
| [Web development] CSS_텍스트와 관련된 프로퍼티 (0) | 2021.07.13 |
| [Web development] CSS_값과 단위 (0) | 2021.07.10 |
| [Web development] CSS_선택자와 기초 (0) | 2021.07.10 |
| [Web development] CSS_기초 문법 (0) | 2021.07.10 |





댓글 영역