고정 헤더 영역
상세 컨텐츠
본문
CSS 두 번째 선택자와 기초
Start!!
강의자료는 내가 만든 게 아니라서 눈으로만!!
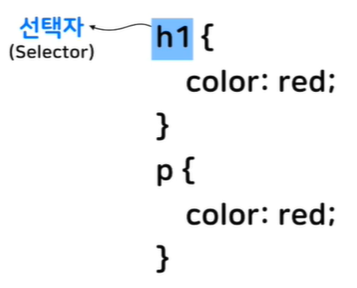
선택자(selector) : 스타일을 적용하고자 하는 HTML 요소를 선택하는 역할


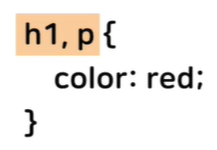
여러개의 선택자를 ,를 이용하여 스타일을 한 번에 지정하는 것이 가능
단순 선택자
1. 타입(Type)
해당 태그를 가지는 모든 요소에 스타일을 적용
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로쟈</title>
<style>
p{color: red;}
h2 {color: blue;}
</style>
</head>
<body>
<h1>로사입니다</h1>
<p>첫 번째 단락입니다</p>
<h2>작은 로사입니다</h2>
<p>두 번째 단락입니다</p>
<h2>작작은 로사입니다</h2>
</body>
</html>
2. 클래스 (Class) 선택자
클래스 이름으로 스타일을 적용, 같은 클래스 이름이면 모두 적용
클래스(Class) : 비슷한 특징을 갖는 요소를 지정하여 묶을 수 있음, 여러 번 사용이 가능
사용 : .main{ color : red; }
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로쟈</title>
<style>
.content{ font-size: 24px;}
</style>
</head>
<body>
<h2 id="snow">작은 로사입니다</h2>
<p class="content">두 번째 단락입니다</p>
<h2>작작은 로사입니다</h2>
<P class="content">세 번째 단락입니다</P>
</body>
</html>
3. 아이디(Id) 선택자
id로 스타일을 적용, 해당 id 하나에 적용(id는 단 하나)
아이디(id) : HTML 문서 내에서 동일한 아이디는 존재할 수 없음, 다른 요소와 구분되는 점을 만들어줌
사용 : #main { color: red;}
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로쟈</title>
<style>
#snow{background-color: yellow;}
</style>
</head>
<body>
<h2 id="snow">작은 로사입니다</h2>
</body>
</html>
4. 전체(Universal) 선택자
모든 요소에 스타일을 적용, 모든 요소에 적용하기 때문에 속도 저하 가능성이 있음
사용 : * { color : red; }
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로쟈</title>
<style>
* { color: red;}
</style>
</head>
<body>
<h1>로사입니다</h1>
<p>첫 번째 단락입니다</p>
<h2 id="snow">작은 로사입니다</h2>
<p class="content">두 번째 단락입니다</p>
<h2>작작은 로사입니다</h2>
<P class="content">세 번째 단락입니다</P>
</body>
</html>
5. 속성 (Attribute)
특정 속성을 소유하는 모든 요소에 스타일을 적용
사용 : a(선택자) [target(속성명)="_blank(속성 값)"] { color: red; }
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a[target="_blank"]{color: red;}
#newlink[target="_blank"] { color: yellow;}
</style>
</head>
<body>
<a href="https://www.google.com" target="_self">구글 현재창</a>
<a href="https://www.google.com" target="_blank">구글 새 창</a>
<a href="https://www.google.com" target="_blank" id="newlink">구글 현재창</a>
<a href="https://www.google.com" target="_self">구글 현재창</a>
</body>
</html>
복합 선택자

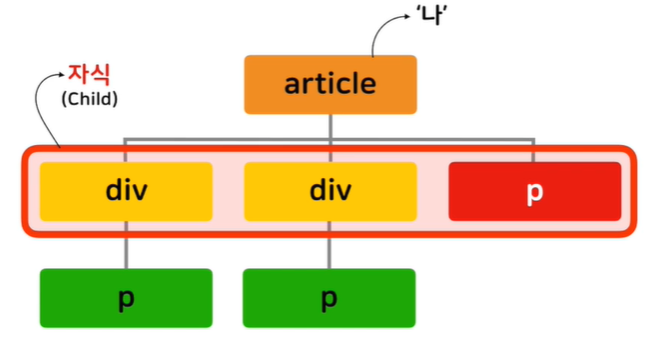
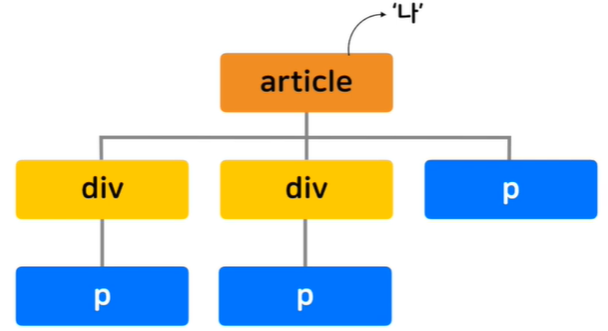
1. 자식 선택자 (Child Selector)
선택자A의 모든 자식 중 선택자B와 일치하는 요소 선택
사용 : 선택자A > 선택자B { color: red;}

article > p {color : red;}의 경우 article의 자식 p가 빨간색으로 설정됨
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>복합선택자</title>
<style>
article > p {color:red;}
</style>
</head>
<body>
<article>
<div>자식1
<p>후손1</p>
</div>
<div>자식2
<p>후손2</p>
</div>
<p>자식3</p>
</article>
</body>
</html>
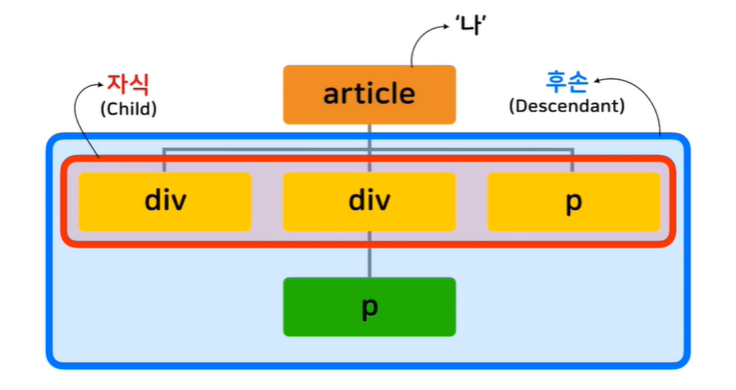
2. 후손 선택자 (Descendant Selector)
선택자A의 모든 후손 중 선택자B와 일치하는 요소 선택
사용 : 선택자A 선택자B {color : blue;}

article p { color: blue; } 의 경우 article의 후손 중 p태그를 가지는 요소의 글자색을 모두 파란색으로 만듦
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>복합선택자</title>
<style>
article p {color: blue;}
</style>
</head>
<body>
<article>
<div>자식1
<p>후손1</p>
</div>
<div>자식2
<p>후손2</p>
</div>
<p>자식3</p>
</article>
</body>
</html>
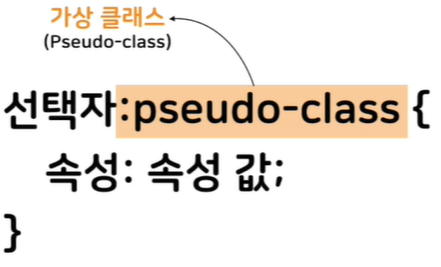
Pseudo 클래스 선택자
가상의 클래스라는 뜻, 요소의 특별한 상태를 지정할 때 씀

class : 비슷한 특징을 지니는 요소들을 그룹화함
:link → 방문하지 않은 링크일 경우
:visit → 방문한 링크일 경우
:hover → 요소에 마우스가 올라와 있을 경우
예제 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>슈도 클래스</title>
<style>
a:link {color:yellow;}
a:visited {color:green;}
a:hover {background-color: blue;}
</style>
</head>
<body>
<a href="https://www.google.com">구글</a>
</body>
</html>'STUDY > __Web development' 카테고리의 다른 글
| [Web development] CSS_박스 모델 (0) | 2021.07.13 |
|---|---|
| [Web development] CSS_텍스트와 관련된 프로퍼티 (0) | 2021.07.13 |
| [Web development] CSS_값과 단위 (0) | 2021.07.10 |
| [Web development] CSS_기초 문법 (0) | 2021.07.10 |
| [Web development] HTML 기초 _ 태그 (0) | 2021.07.10 |





댓글 영역